-8
By now most of you know how to use the popular new CSS3 features in your stylesheets, like embedding custom fonts or creating rounded corners, drop shadows, and scalable designs with media queries. However, below the surface, there are many other things that CSS3 brings and most web developers have never heard of. In this talk Lea will present many CSS3 features that are useful but underrated, as well as uncommon ways of utilizing the CSS3 features you already know about, in order to do much more with even less images and code.


+23
Being someone who works for the web is having the best job in the world. There is really nothing that compares in terms of creativity, sharing and reach. Of course there are nagging issues but if we really take a look from afar at what we are doing there is a lot of fun to be had. In this session Christian Heilmann's (@codepo8) will show just how cool it is to be who we are and how to get joy out of our day to day jobs even when we think that everything is against us. We have the tools, we have the knowledge, we have the time. What we lack sometimes is the knowledge where to look, what to use and how to sell ourselves. Here you'll hear all about it and you will find a lot of reasons to be cheerful.


-161



-4

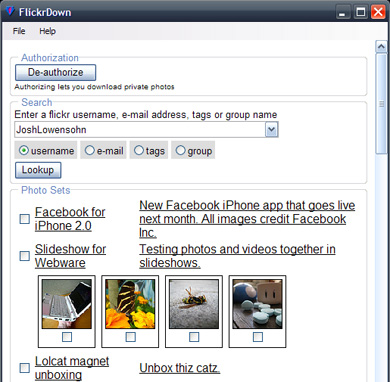
Via adamwlewis.com. Works great, btw...
I recently added a Flickr Badge to the header of my blog and really loved everything about it except that... there was no way to have it open the photos in a new window when they were clicked. Because the code was written by Flickr I had no way to modify it before it was created, but I did afterwards. Here is the code Flickr gave me to add the badge to my site minus some extra "fluff" code that I've removed for the sake of shortening this post:
<table cellpadding="0" cellspacing="0" border="0" id="flickr_badge_wrapper">
<tr>
<script type="text/javascript" src="http://www.flickr.com/badge_code_v2.gne..."></script>
</tr>
</table>
So, I simply wrote a script that would loop back through all of the links within the table "flickr_badge_wrapper" and change their "target" property to "_blank". Here is the code.
<script>
<!--
var oFlickrTable = document.getElementById("flickr_badge_wrapper");
oFlickrBadgePhotos = oFlickrTable.getElementsByTagName("a");
for (nBadgePhoto = 0; nBadgePhoto < oFlickrBadgePhotos.length; nBadgePhoto++) {
oFlickrBadgePhotos[nBadgePhoto].target = "_blank";
}
//-->
</script>
Feel free to use this code yourself, just be sure that if you've renamed "flickr_badge_wrapper" (or Flickr changed the name by the time you read this article) that you update my code. Enjoy!


-2

Via flickr...


-46

Via Noupe.com...


-65

...for a rainy day. Link & blockquote via Noupe...
Web applications have made huge leaps and bounds in improving user experience thanks to a lot of recently developed Ajax technology. When you combine some neat functionality courtesy of PHP with the cleverness of javascript you can produce some pretty cool results. In an effort to help you take it up a notch, we’d like to share some methods for helping your site anticipate a user’s next move.


+9

What goes up, must come down. Link via greggman.com...


+48

If Donnie doesn't happen to be your cup of tea, try getting spoonfed with PSDTUTS' tutorials. Their Best of the Web roundups are a great place to start.
PSDTUTS is a blog/photoshop site made to house and showcase some of the best Photoshop tutorials around. We publish tutorials that not only produce great graphics and effects, but explain in a friendly, approachable manner.


+64

Link via Building Secrets
Older Entries >>






 845
845 207
207